
렌더링 : HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정
사용자가 브라우저를 통해 웹사이트 접속 , 서버 부터 HTML. CSS등 웹 사이트에 필요한 리소스를 다운함.
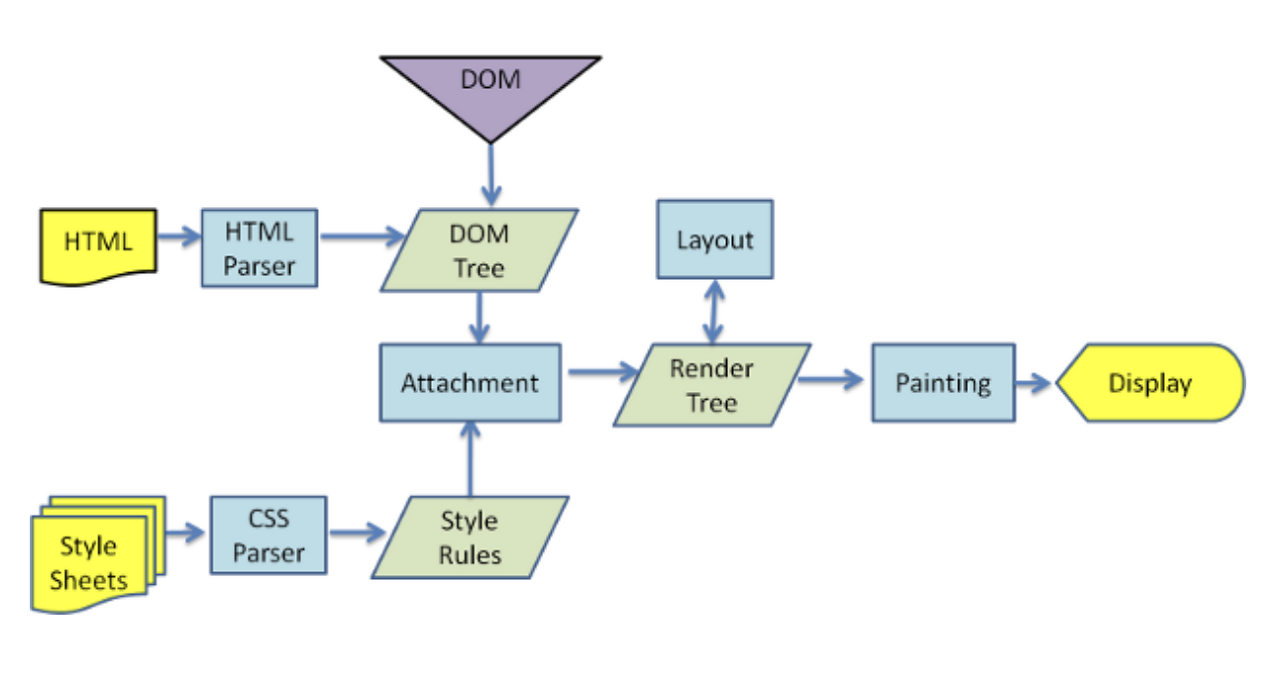
브라우저가 페이지를 렌더링 하려면 먼저 HTML 코드는 DOM, CSS는 CSSOM 트리를 생성해야함.
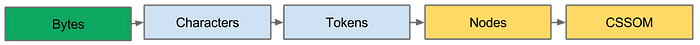
DOM트리 생성
- 변환 : 브라우저가 HTML의 원시 바이트를 읽어와서, HTML에 정의된 인코딩(예: UTF-8)에 따라 개별 문자로 변환함
- 토큰화 : 브라우저가 문자열을 W3C 표준에 지정된 고유 토큰으로 변환함
- 렉싱 : 방출된 토큰은 해당 속성 및 규칙을 정의하는 “객체”로 변환됨
- DOM 생성 : 마지막으로 HTML 마크업에 정의된 여러 태그 간의 관계를 해석해서 트리 구조로 연결됨.
마크업 : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
CSS트리 생성
DOM 트리를 생성하는 과정과 동일한 과정으로 CSSOM 트리를 생성

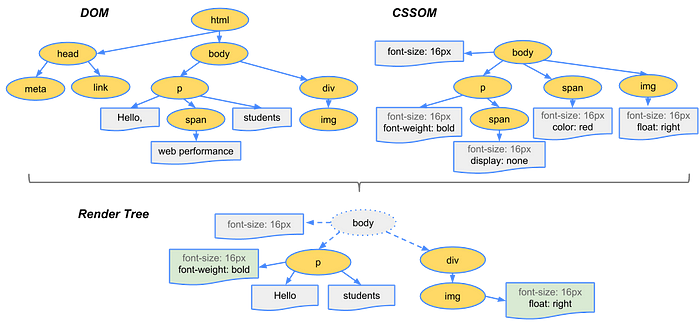
랜더링 트리 생성
DOM 트리와 CSSOM 트리가 만들어지면, 이 둘을 결합해서 렌더링 트리를 생성함

레이아웃 단계
뷰포트 내에서 각 요소의 정확한 위치와 크기를 정확하게 캡처하는 Box 모델이 출력됩니다. 모든 상대적인 측정값은 화면에서 절대적인 픽셀로 변환됨
페인팅 단계
더링 트리의 각 노드를 화면의 실제 픽셀로 변환하게 됨.
레이아웃 단계에서 모든 계산이 완료가 되면, 화면에 요소들을 그리게 됩니다. 이 단계를 “페인팅” 또는 “래스터화”라고 함
리플로우(Reflow), 리페인트(Repaint)
사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면에 모든 요소가 그려짐.
이후에 사용자는 다양한 액션을 수행하게 되고, 여기서 발생되는 이벤트로 인해서 새로운 HTML 요소가 추가되거나, 기존 요소의 스타일이 바뀌거나 하는 변경이 일어남.
이런 변경을 통해 영향을 받게되는 모든 노드에 대해서 렌더링 트리 생성과 레이아웃 과정을 리플로우(Reflow)라고 함
리플로우(Reflow)가 일어나는 대표적인 속성
position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
리페인트(Repaint)만 일어나는 대표적인 속성
background, color, text-decoration, border-style, border-radius
'TIL > 면접 준비 TIL' 카테고리의 다른 글
| 캐시의 장단점과 프론트엔드에서 캐시를 사용할 수 있는 영역 (0) | 2023.03.29 |
|---|---|
| 프레임워크와 라이브러리의 차이점 (0) | 2023.03.29 |
| parameter와 argument의 차이 (0) | 2023.03.28 |
| Hoisting 이란? TDZ란? (0) | 2023.03.28 |
| Restful API에 대해 설명 (0) | 2023.03.27 |