
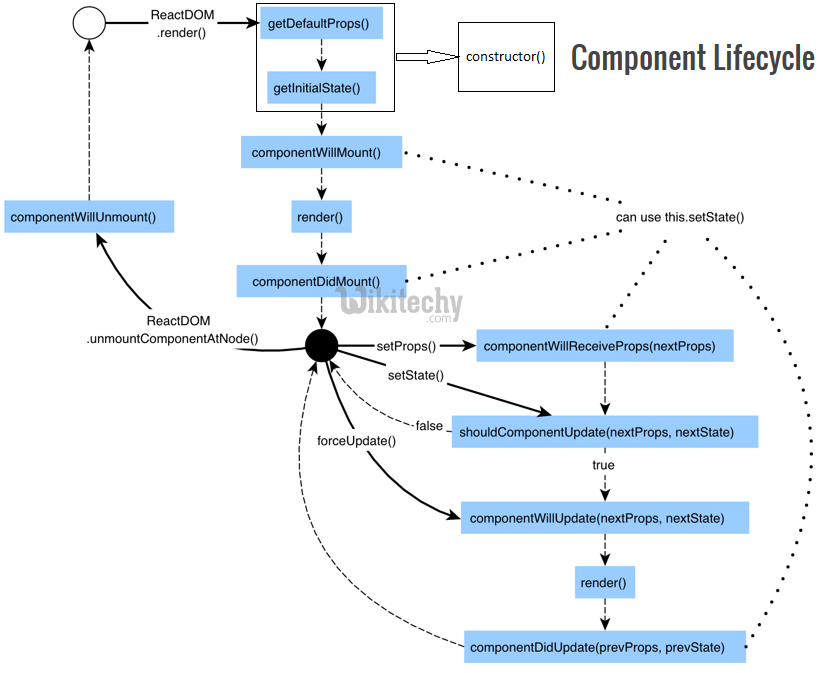
클래스형에서의 라이프 사이클
React!DOM에서 생성됨
컴퍼넌트 생성정에 작업해야 할 것이 있으면 componentWillMount() 에서 작업
이후 랜더가 되고 componentDidMount() 됨
update에서도 should , will Did 순으로 진행된다.
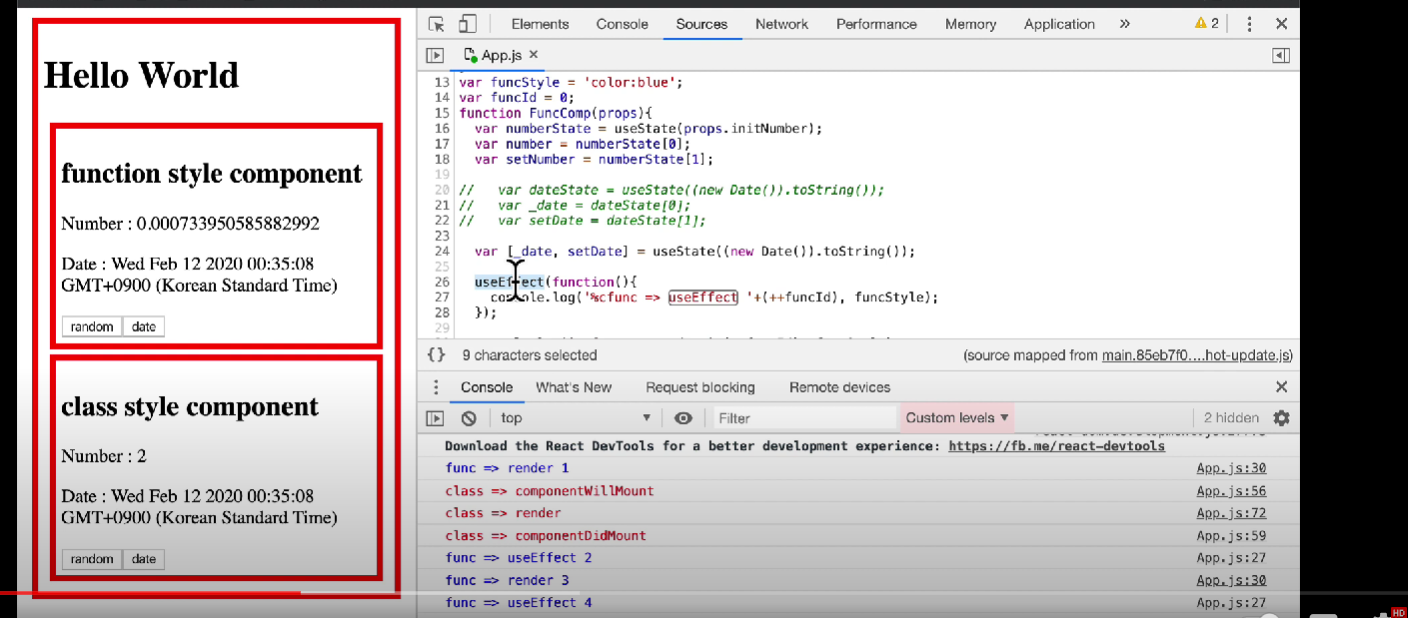
함수형에서의 life cycle
useEffect를 통해서 구현할 수 있다.

useEffect는 render가 되고 나서 실행된다.
따라서 useEffect는 componentDidMount와 componentDidUpdate와 똑같은 효과를 냄
return 값이 주 임무라 했을 때, useEffect는 이 밖의 ajax등에서 값을 가져오거나(네크워크 통신) document의 제목을 바꾸는 등 단순힌 component 외의 것을 조정을 가능하게 해서 useEffect임. (사이드 effect에서 유래했다고 함)
'TIL > React' 카테고리의 다른 글
| [React 함수형] Modal을 이용해서 팝업창 띄우기 (1) | 2023.01.14 |
|---|---|
| [React]훅 -useRef (0) | 2023.01.08 |
| [React hook]useEffect (0) | 2023.01.08 |
| [ Redux toolkit] export 되는 과정 (0) | 2023.01.08 |