
.repeat이라는 기능에 대해서 배웠다. 나는 repeat을 사용하지 않으니 길었다.

결과값을 다 합치고 \n을 부여했고,
위에 다른 분이 한 코드는 console.log를 for 문에 3번 돌려서 \n을 하였다.
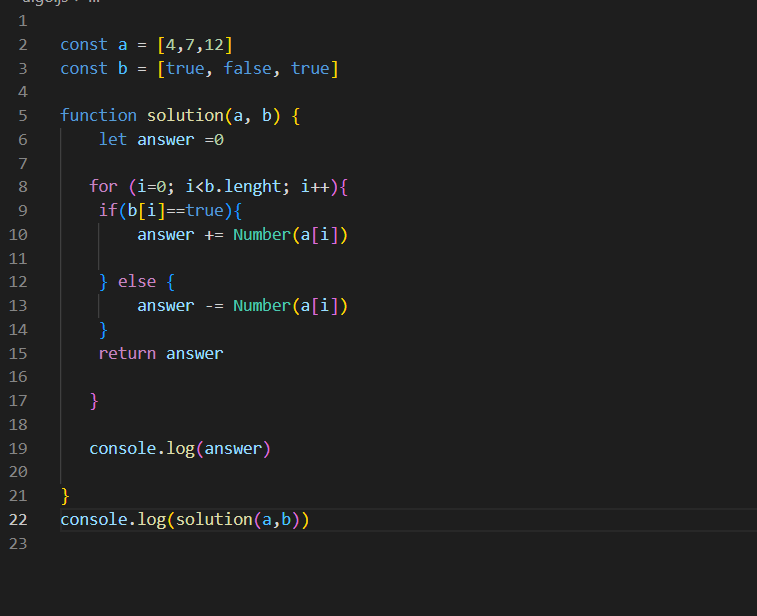
2. 홀 수 짝수 구별하는 알고리즘

이 알고리즘을 보고 감탄했따.
evenOrodd 함수를 만든 이후에 0이 false라는 것을 이용해서 다음과 같은 식을 짜다니,,
혼자 공부하는 자바스크립트 145pg 참고
조건부 연산자
불 표현식 ? 참일때 결과 : 거짓일때의 결과
-------------------
3번 https://gent.tistory.com/201 , https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=diceworld&logNo=220174711730


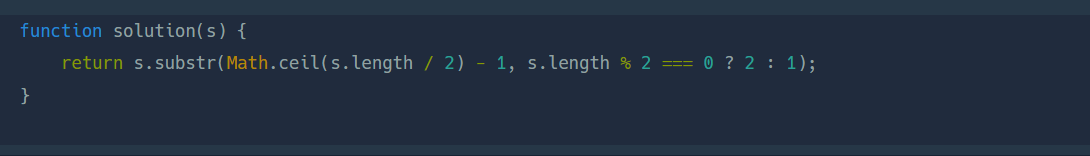
가운데 글자를 추출할 때 짝수면 가운데 2글자, 홀수면 한 글자만 추출한다
나는 if문을 통해서 했는데, a%2 ? (홀수일떄 ): (짝수)을 쉽게 할 순 있었겠다.
하지만 math.ceil 과 substr을 알면 훨씬 간단하게 되었다. substr은 몇번째부터 몇글자를 자를지 정하는 함수고, mathceil은 반올림이다.
배운것 : repeat() 함수 , 0이 false 임을 이용한 함수

vs 에서는 오류나는 부분에 대해서 에러표시가 뜨지 않는다. length 인데 오타를 내놓고도 모르고 있었다.
합을 구할 때 대부분 reduce 코드를 많이 이용한다 .

구글링을 통해 알아보고 다음문제를 .reduce로 품 만족스럽다.

function solution(s) {
var result = "*".repeat(s.length - 4) + s.slice(-4);
//함수를 완성해주세요
return result;
}
반복을 할 때는 .repact ( ) , 뒤에서 4번째 번호까지 가릴때는 s.slice(-4) --> 배열에서 .splice와 비슷하
'항해99' 카테고리의 다른 글
| 6-1 객체의 기본 설명자료 (0) | 2022.12.19 |
|---|---|
| 항해일지 10일차 ~ 14일차 (0) | 2022.12.18 |
| 항해99 항해일지 7일차~9일차 (0) | 2022.12.11 |
| 항해99 항해일지 4일차~6일차 (0) | 2022.12.08 |
| 항해99 개발노트 1~3일 (0) | 2022.12.05 |